How to show the 'allow cookie' prompt?
Scenario
Your visitor has cookies disabled but your web app needs cookies (e.g. for login), or the IndexedDB. By the way, having cookies allowed implies that the IndexedDB is allowed as well.
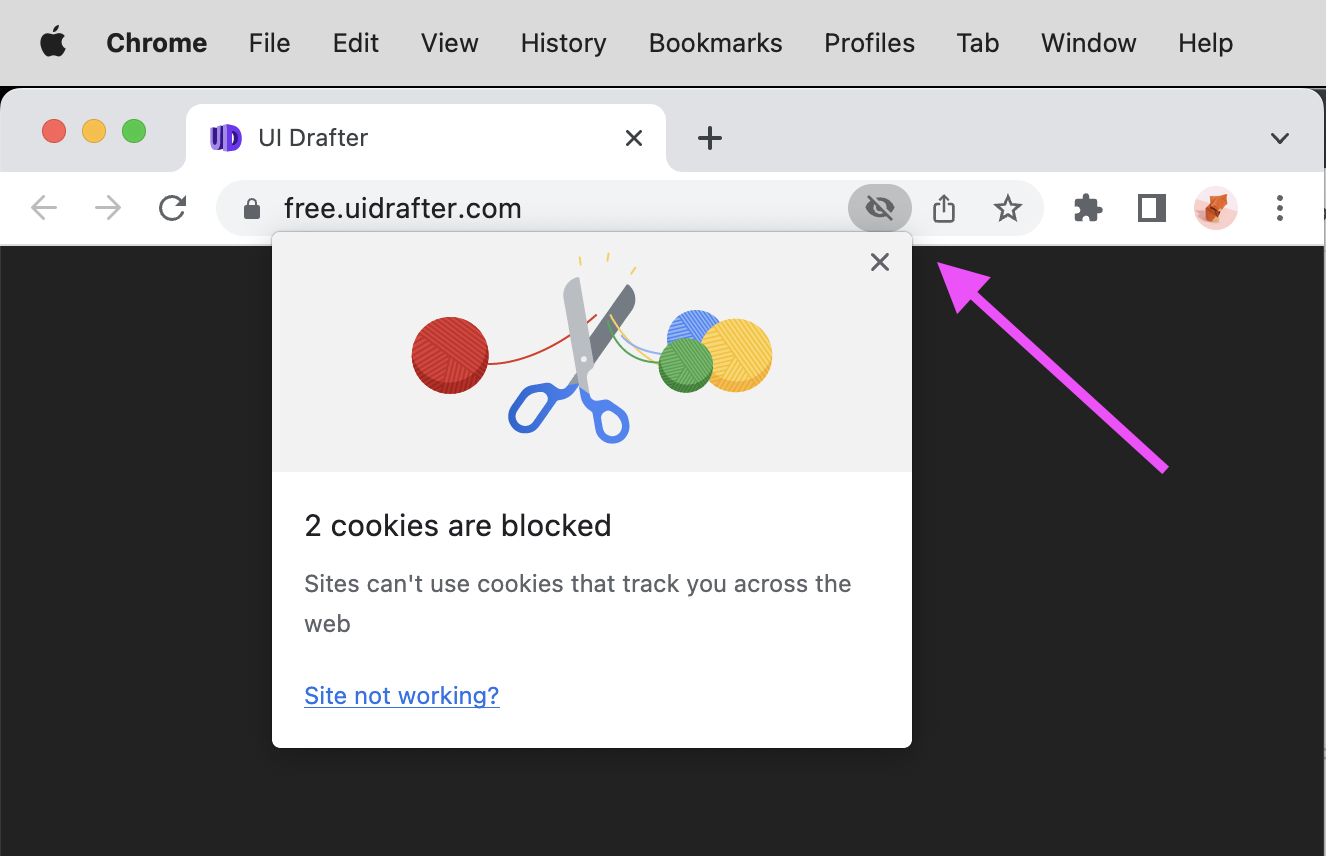
In those cases, is common to see web applications crashing out, or not showing the button to allow cookies in the address bar, which makes it easy to authorize them.

Solution
if (!navigator.cookieEnabled) { alert('Please allow cookies to continue') try { document.cookie = 'A=1' } catch {} }
The alert is optional. The important part is trying to set
a cookie, for example A=1, and making
sure it’s catching the thrown exception of not having cookies allowed, so
the web application doesn’t crash.